搭建Fluid并美化
本文最后更新于:3 days ago
闲聊
很离谱,刚搭建完成NexT没几天,就决定更换主题了
其实在最初接触Hexo的时候,我便搭建过Fluid博客,那大概已经是两年前了,同时介绍Hexo给我的前辈也是使用的Fluid,但是那次的博客没有进行保存,本地运行结束之后便弃用了。
而在最近搭建NexT主题的时候,频繁遇到NexT主题的配置文档,其页面非常的美观且比较严肃,于是便想用NexT实现一下这个界面,这其中遇到的最大问题便是文章的Banner图片的插入,在其中我参考了这一篇文章,文章发表于2019年,所使用的配置已经有些过时了,研究了半小时的代码之后,终于实现了,只不过Banner图片只是卡在中间,一点都不美观,于是乎我就进入了Hexo主题,想找一款合适的,最后锁定了Fluid。
不知道大家有没有跟我一样的感觉,大多数的Fluid用户都是二次元,这也让我对Fluid一开始的印象不是很好,所以才有了后面尝试了Zzoman和NexT,当然我也很清楚Hexo的样子都是看个人的,而且Fluid装饰起来也很简单,如果要加乱七八糟的功能的话同样也会很麻烦,但是我这次是求简避烦,因此在搭建的时候基本只要对着Fluid的主题配置文件不断修改就行了,于是今天下午最主要的工作就是盯着主题配置文件来来回回看了四五遍,顺便修改了一些其他内容。
美化
开始美化
Part 1: 1~400行代码
| 序号 | 目标 | 改动地方(行数) | 原来是 | 改成了 |
|---|---|---|---|---|
| 1 | 修改菜单栏分隔符为 | | - 29 | - | | |
| 2 | 关闭打字效果 | - 82 | true | false |
| 3 | 默认是“亮”模式 | - 123 | auto | light |
| 4 | 修改了一些默认的颜色,这个自己改动 | - 128 ~ 184 | ||
| 5 | 更改了字体大小 | - 189 | 18px | 13px |
| 6 | 站点统计 | - 214 | ||
| 7 | 导航栏修改了标题并且将英文改成了中文 | - 290 | English | 中文 |
| 8 | Banner(背景图)关闭了视觉差并更换图片为目前的图片 | - 346 | parallax: false | parallax: true |
| 9 | 网站统计 | - 396 | 暂时没有配置完,需要配置LearnCloud |
Part 2: 400~800行
| 序号 | 目标 | 改动地方(行数) | 原来是 | 改成了 |
|---|---|---|---|---|
| 1 | Banner默认图,这里我没有修改代码; 而是复制文件到image之后改了文件名称。 |
- 431 | 默认背景图 | 现在背景图 |
| 2 | 副标题改成自己喜欢的 | - 450 | 忘了 | 这里看下面,一会儿详细介绍。 |
| 3 | 文章页(没什么要修改的) | - 500 | ||
| 4 | 开启【文章最后更新】 | - 565 | Content:false | Content:true |
| 5 | 评论【这里用的是Livere】 | - 645 | false | true |
| 6 | 更改Banner图的高度 | - 790 ~ 933 | banner_img_height:60 | banner_img_height: 25 |
| 7 | 友情链接 | - 899 ~ 933 |
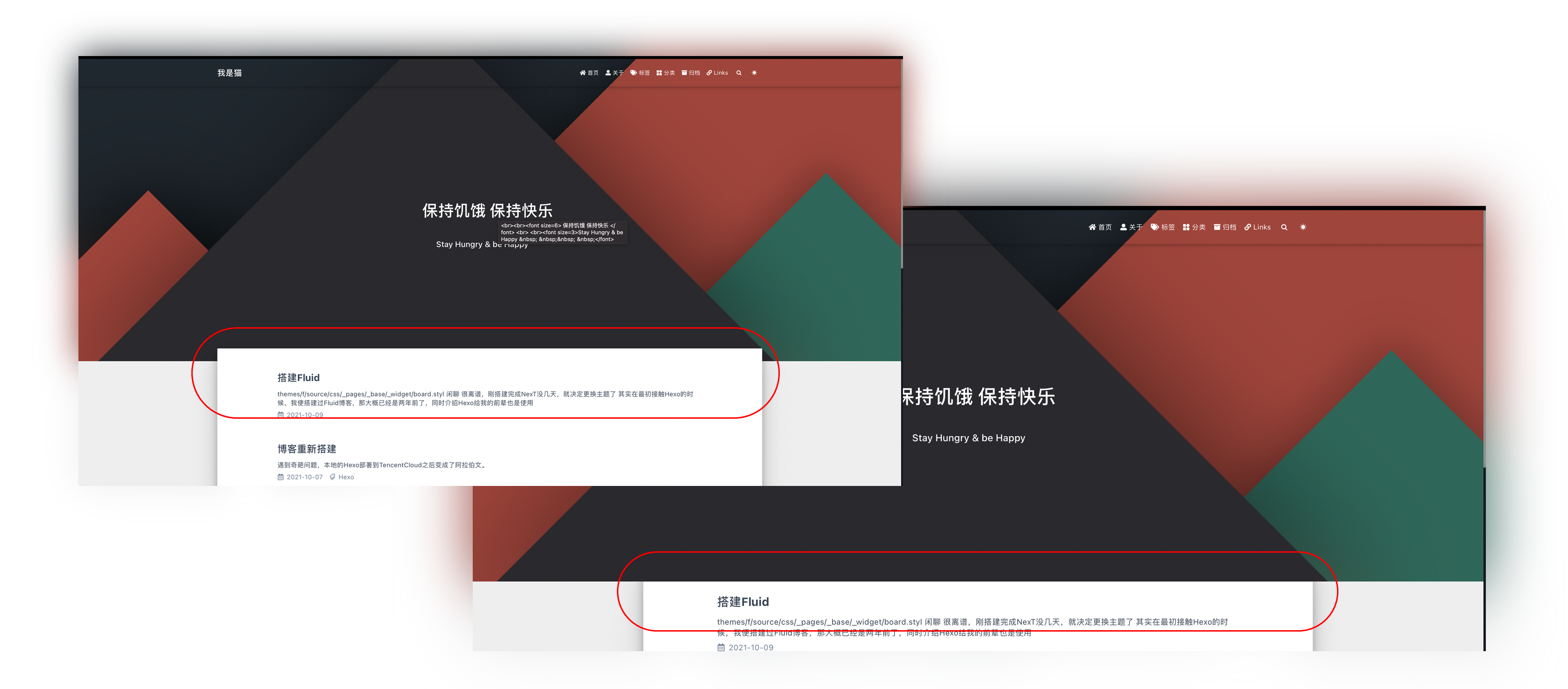
<br><br><font size=6> 保持饥饿 保持快乐 </font> <br> <br><font size=3>Stay Hungry & be Happy </font><br>是换行
<font size>是文字格式
是空格,为了让&符号剧中
除此之外还修改了themes/fluid/languages/de.yml文件,将英文全部改成了中文;
这里的内容修改的是菜单栏分隔符前面的内容(title)与除主页与文章页以外其他页面的副标题(subtitle)。
另外,为了将下方的露出来的小头头给砍掉,我对themes/f/source/css/_pages/_base/_widget/board.styl文件进行了修改,修改如下:
#board
// position relative
margin-top -2rem
background-color var(--board-bg-color)
transition background-color .9s ease-in-out
border-radius 0.1rem
z-index 3
//-webkit-box-shadow 0 12px 15px 0 rgba(0, 0, 0, 0.24), 0 17px 50px 0 rgba(0, 0, 0, 0.19)
//box-shadow 0 12px 15px 0 rgba(0, 0, 0, 0.24), 0 17px 50px 0 rgba(0, 0, 0, 0.19)
// 第一行是凸起
// 最后两行是阴影
最终效果
最终效果

结束,由于从原网页荡下来的图片分辨率不是很高,所以自己P了一张背景图。
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!